We’ve introduced Contact form integration for hitsteps analytics a while ago, however lack of proper documentation caused lot of our customers still asking us how to use this feature! Here we guide you step by step on how to get it working.
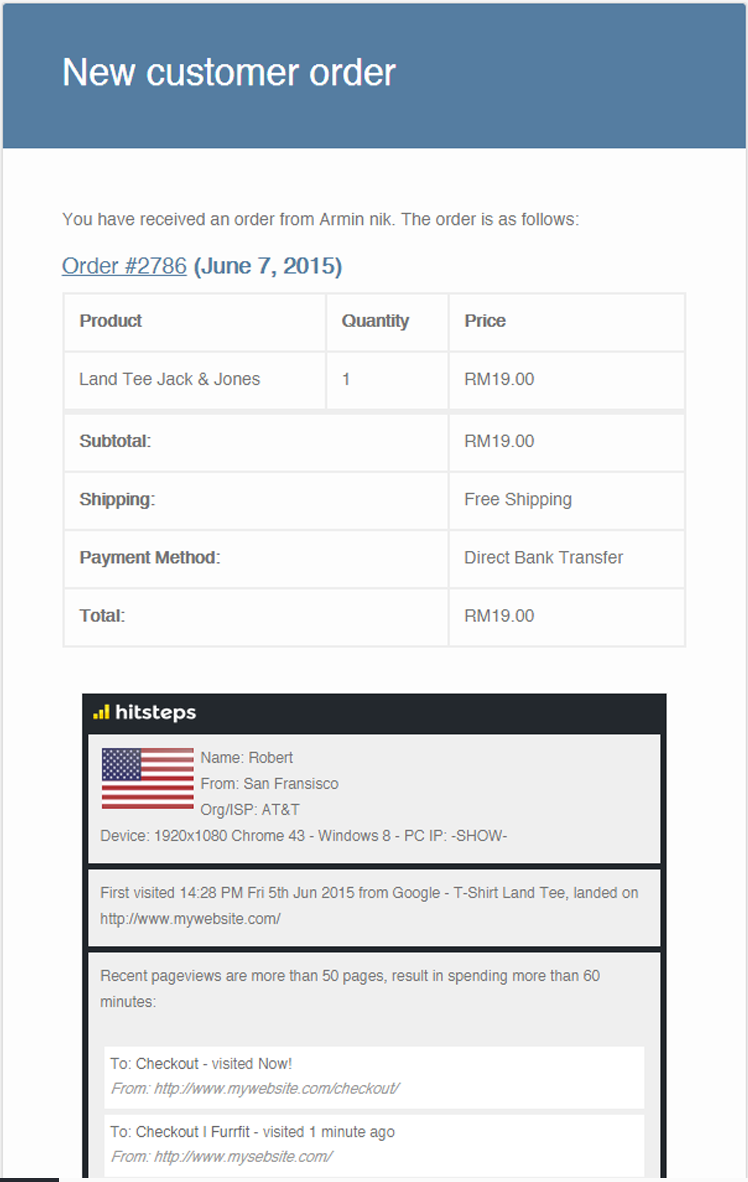
End result will be something like this at end of your incoming emails from your websites which shows your visitor information and pageview path:

it is cool, isn’t it!? Go open a hitsteps account if you haven’t yet! It works with WooCommerce, Ninja Forms, Contact Form 7, Gravity Forms and even Jetpacks Contact forms! Yes, they are all WordPress plugins which we’ve integrated this function into them. for other kind of websites, you’ll need to manually integrate and code API into your site.
Here is how to configure it for each of these plugins:
WooCommerce
You don’t need to manually do anything for WooCommerce to enable it, it is enabled by default when you install and activate our plugin, you can disable it if you don’t want it from Setting > Hitsteps
Jetpacks
You don’t need to manually do anything for JetPacks to enable it too, it is enabled by default when you install and activate our plugin, you can disable it if you don’t want it from Setting > Hitsteps. There is a checkbox to disable it for jetpacks.
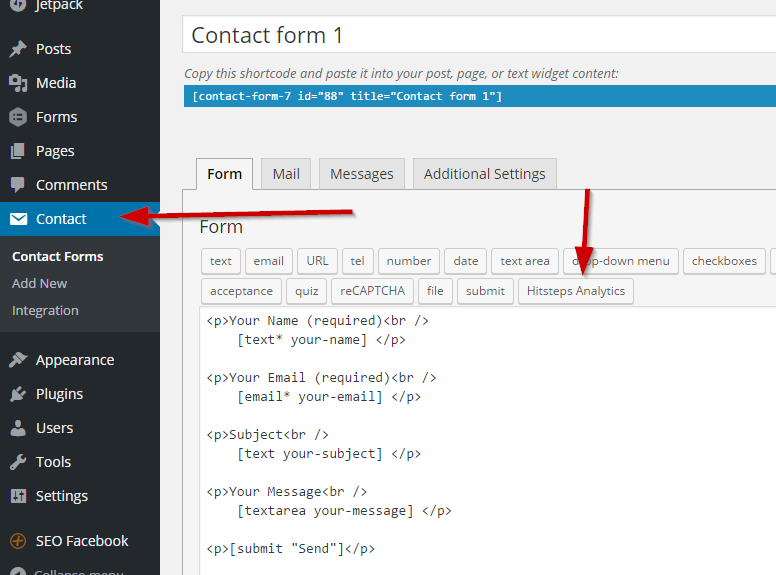
Contact Form 7
- Open your form to edit, and find Hitsteps Analytics button in your contact form.

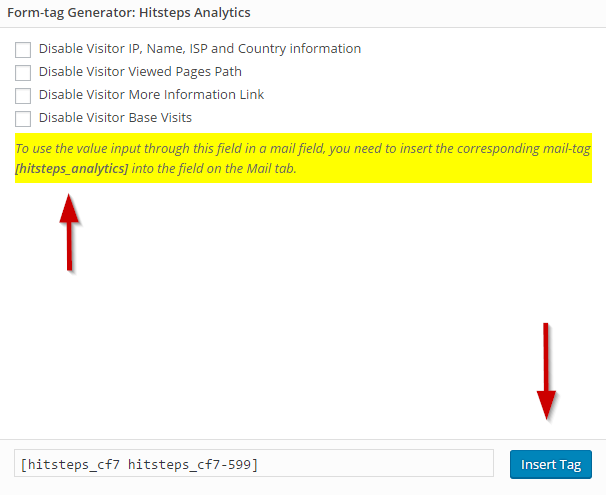
- A popup will open. Click on Insert Tag button to inject our code into contact form. It doesn’t matter where you will put this code. it is invisible to your visitors.

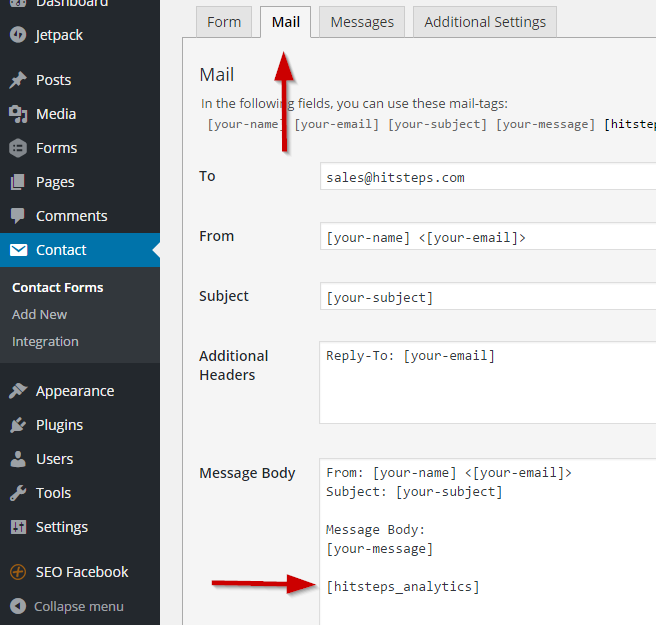
- Go to Mail Tab and enter [hitsteps_analytics] wherever you want visitor information to be displayed inside of the email.

- It is better to enable HTML email checkbox, so that you can receive a well organized report of your visitors.
- Enjoy knowing your visitors before replying to them!
Ninja Forms
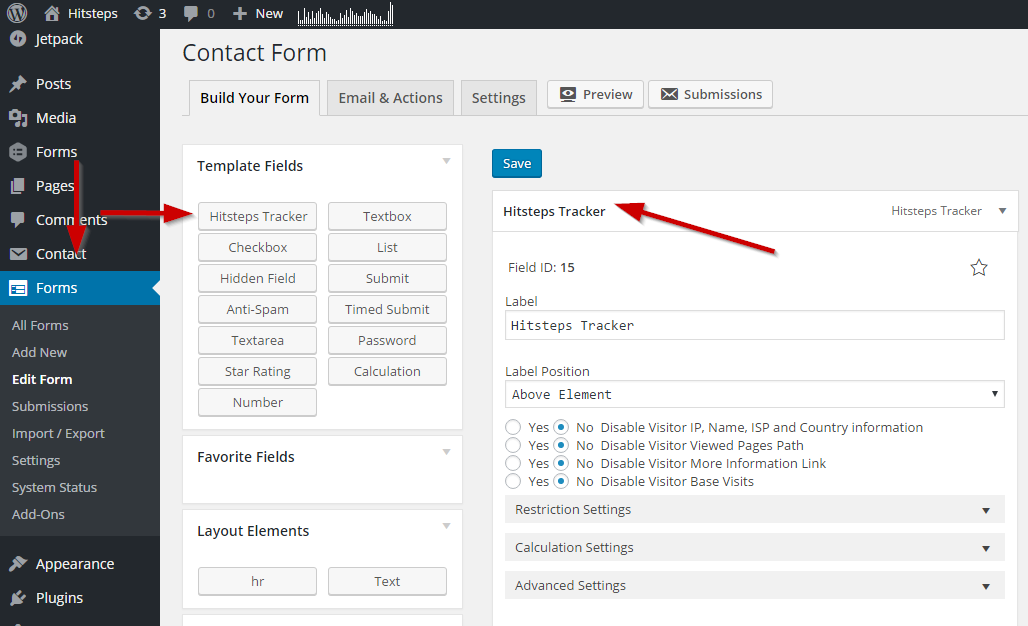
- Go to your ninja forms editor, and you can see Hitsteps Tracker button! Click on that button and save the form!

- Make sure you put Hitsteps tracker as last field in your form. It will be invisible to your users.
- That’s all!
Gravity Forms
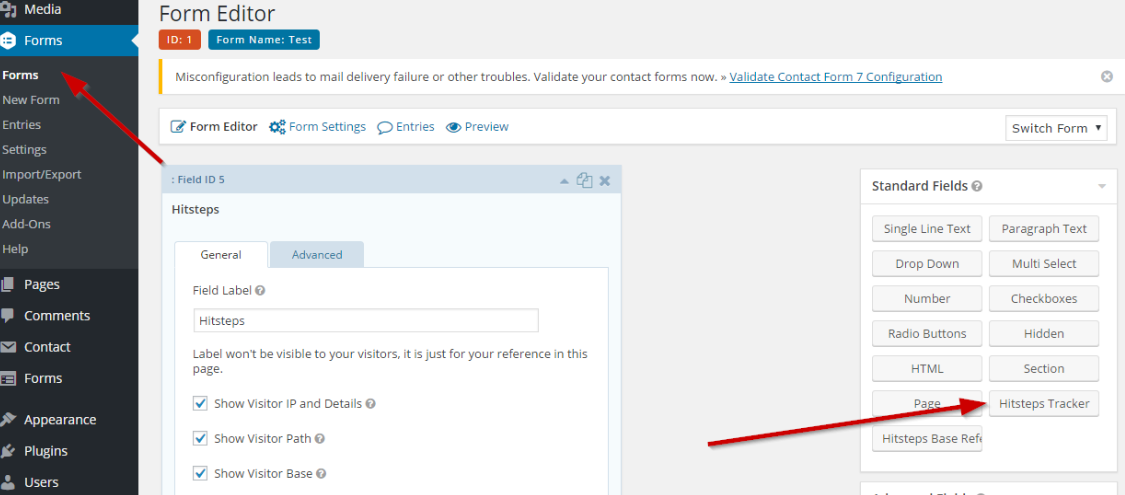
- Go to your Gravity Forms Form Editor and you can see Hitsteps Tracker in list.

- Drag hitsteps tracker into your form and Update the form to save changes.
- It is all ready 🙂
Manual Integration API
We have manual integration API for those who are not using WordPress, you need to have PHP programming skill to do it or to hire a developer to do it for you. You need to download our wordpress plugin file and look at one of the integrations, say contact form 7 and use that as documentation.